details of a global brain
-

Facebook & Instagram destroy your attention span?
Just yesterday I wrote about Tim Berners-Lee complaining about what the web is like today. Today I found more commentary that supports this view. Big players like Facebook, Instagram introduced means to kill the ability of users to use URLs to create meaningful relations. On Facebook users are just allowed to express meaning in the…
-

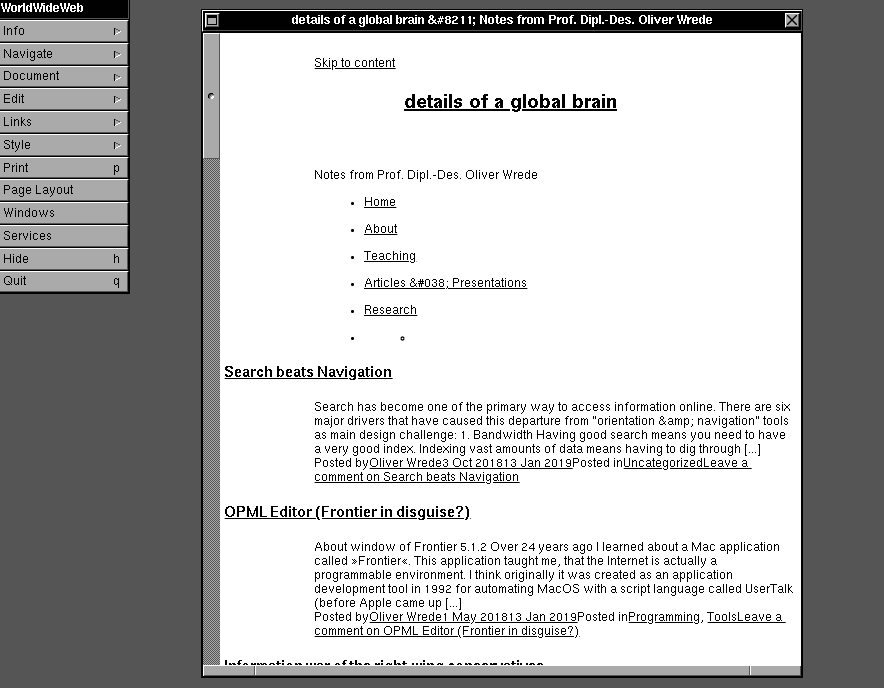
First Web Browser
The World Wide Web was invented as a hypertext document repository by Tim Berners-Lee who was working at the CERN research institute in Geneva. The OS Tim was using was NeXT (a predecessor to the MacOS X of today). There is a emulation of the first web browser in a NeXT UI (following links apparently…
-

Search beats Navigation
Search has become one of the primary ways to access information online. There are six major drivers that have caused this departure from »orientation and navigation« tools as the main design challenge. Search has become one of the primary ways to access information online. There are six major drivers that have caused this departure from…
-

OPML Editor (Frontier in disguise?)
Over 24 years ago I learned about a Mac application called »Frontier«. This application taught me, that the Internet is actually a programmable environment. Frontier was a genius concept invented by Dave Winer, because it was not only a script language (called „UserTalk”). It also came with an object database and an editor to edit…
-
Information war of the right-wing conservatives
This article by Carole Cadwalladr (@carolecadwalla) in The Guardian talks about how a couple of single right-wing conservatives in the USA use money, technology and the Internet to manipulate public opinion: And they already have set course to repeat their manipulative endeavor in Europe: Robert Mercer: the big data billionaire waging war on mainstream media With…
-

HTC Vive is a tech breakthrough
We have some HTC Vive VR systems at the Department of Design at the Aachen University of Applied Science. This system is a game changer for consumer grade Virtual Reality applications. I have to admit that I am awed by the engineering feat that Alan Yates and Valve have pulled off with the HTC Vive. I was not…
-

John Searle: Consciousness in Artificial Intelligence
John Searle is the Slusser Professor of Philosophy at the University of California, Berkeley. His Talk at Google is focused on the philosophy of mind and the potential for consciousness in artificial intelligence. This Talk was hosted for Google’s Singularity Network.
-
New seminar in winter semester 2016/2017
Tomorrow the winter semester 2016/2017 starts. I will be an offering new seminar called »Forecast« that researches design for information systems that can be used to understand developments and future situations.
-
Documentary »Hello World! Processing«
Hello World! Processing from Ultra_Lab on Vimeo. Hello World! Processing is a documentary on creative coding that explores the role that ideas such as process, experimentation and algorithm play in this creative field featuring artists, designers and code enthusiasts. Based on a series of interviews to some of the leading figures of the Processing open…
-
MIT MediaLab research departments
The MIT MediaLab has an interesting structure in its research departments:
-
Watching the Republican Presidential Candidate Race
Watching the Republican Presidential Candidate Race. The GOP party is now witnessing the result of their constant “dumbing down” of the public about politics and political reasoning. It makes it much harder for candidates to create momentum with rational arguments about political issues. It opened a chance for a candidate that is unfit for a…
-
Kids should learn programming!
Blogger Nico Lumma recently published a rant on Handelsblatt about Germany (and probably other countries) are wasting time by not letting children learn to program in school. There have been initiatives like http://code.org/ to promote »coding« as a basic skill of the future: … or a recent German version »Jeder kann programmieren« … And maybe…
-
Fargo: Outliner for Bloggers!
Finally! Fargo is an online tool for writing in outlines to a WordPress blog. Very good. Outlining has been underestimated as a writing tool – but there was barely any way to edit content without a desktop software – like OmniOutliner – this way. I was using Userland Software (Frontier with Manila – later Radio)…
-
SwiftKey Flow
SwiftKey Flow is a way to use swiping for text input. It is supported by a selection of word predictions for quick completion:
-
Qeexo detects different touch methods on an Android phone
Qeexo wants to bring new dimensions of touch to interactive surfaces, and make better use of the natural richness of our hands! Fingers have many “modes” – they do not just poke, as contemporary touchscreen interaction would suggest, but also flick, rub, knock, grasp, and many other actions.
-
SIGraDI 2012
I will be giving a keynote presentation at SIGraDI 2012 conference in Fortaleza in the middle of November and I am looking forward to that. It has been quite a while I visited northern Brazil for a conference. I was presenting on the 1st Software Design Conference in Campina Grande, Paraiba, in 1996. The Internet…
Got any book recommendations?